At GetYourGuide, we had recently completed a redesign of our homepage. Our next objective was to develop a homepage tailored for returning users, which had been excluded from the initial redesign.
The team faced challenges in formulating effective hypotheses and a clear vision for the next six months. As the UX Manager overseeing the responsible teams, I collaborated with our Product team to address this issue.
We conducted a workshop to establish a sound 6-month product strategy that aligned with our current knowledge of customers.
The goal was 2-fold: set a clear direction for our team and get buy-in from our executive team, especially our CEO who saw the homepage as “the storefront” for GetYourGuide.
Our cross-functional team then used this direction (with the buy-in from our exec team) to scope an MVP. This acted as a baseline for us to slowly test our hypotheses and either adjust our direction or launch our strategic vision in full. Along the way, we did monthly check-ins with our exec team to keep them in the loop and discuss learnings.
My primary contribution
Strategy creation & storytelling, Facilitation, Presentation to exec
Date
May 2023 – Dec 2023
Project Team
Design manager (me), Product director, Product designer, Content designer, UX researcher, Product manager, Engineering manager, Cross-functional team, External stakeholder
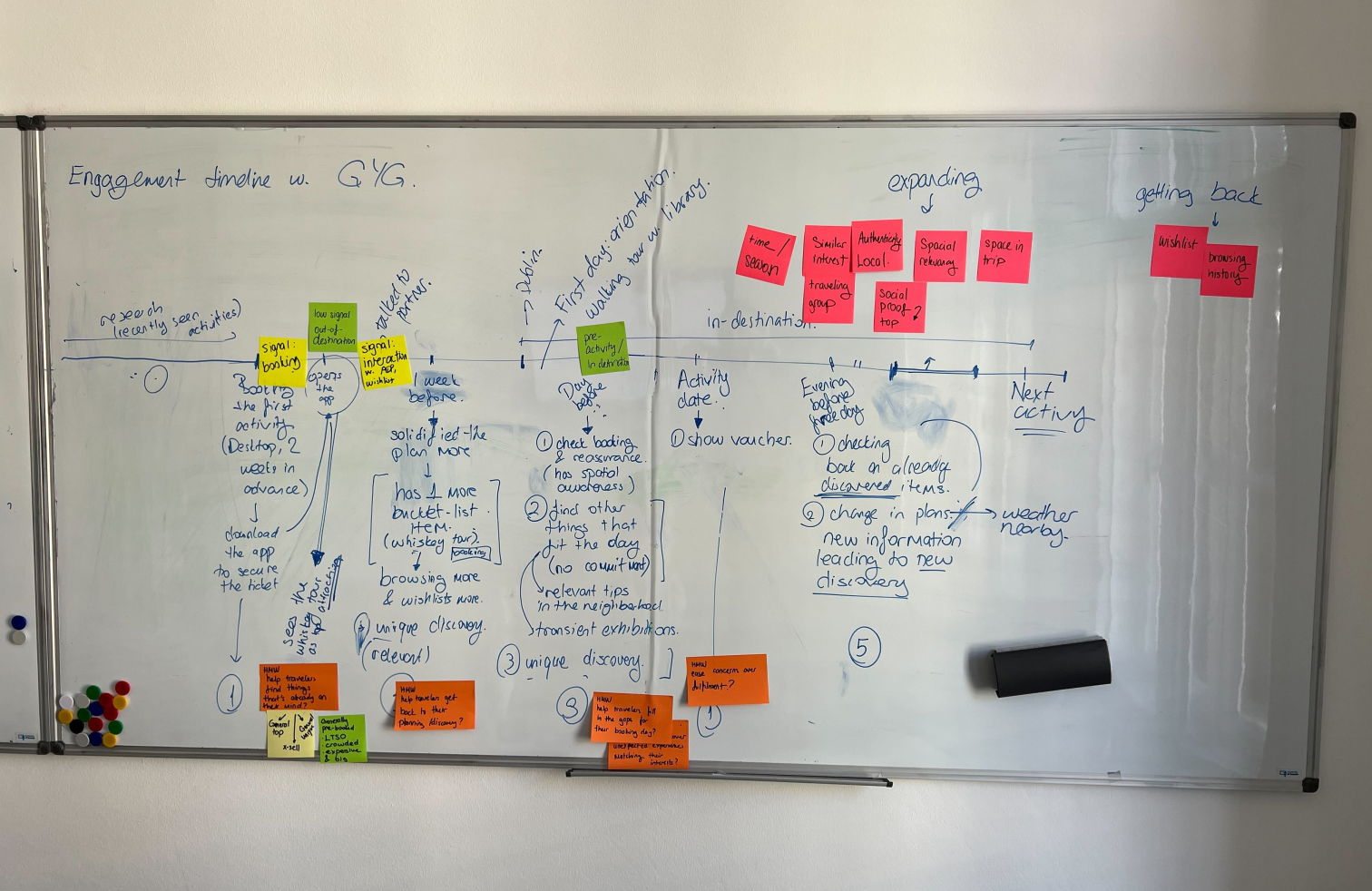
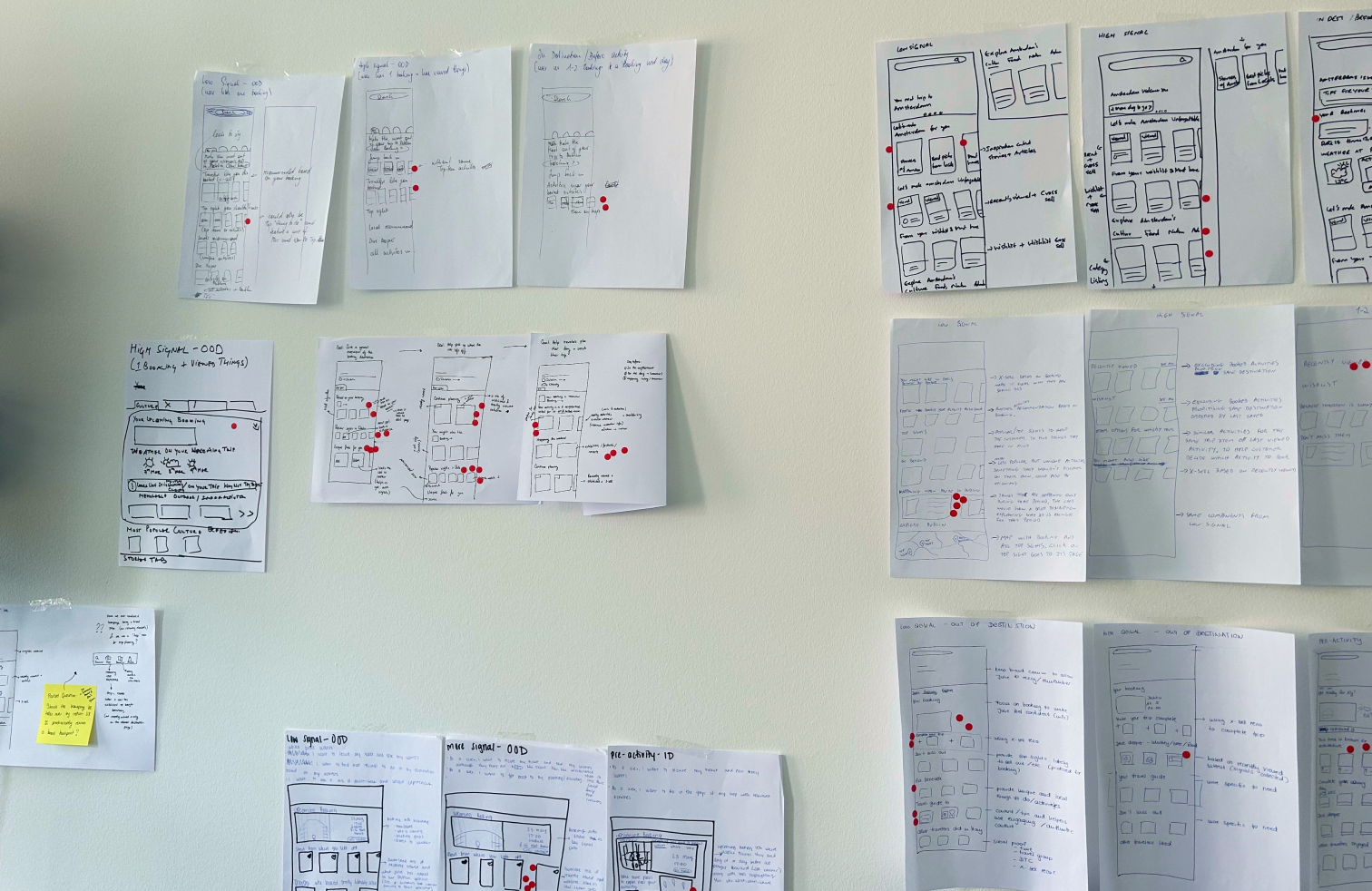
Setting direction
Given the tight deadlines, we scoped 2 different use cases for the workshop, based on the size and impact of the target customer segment. I worked with our Product Director to define scope and prepare the workshop, as I would be the facilitator for the event.
During the 3-day workshop, our core team was made up of the designers, PM and EM of the cross-functional team, our user researcher, the product director and myself. We invited externals like a data analyst to understand current user behavior and our content strategy team as content would be one of the primary drivers of engagement for returning users.
We answered 3 different questions
- General homepage structure: How we would add the returning user modules to the current homepage
- Segment definitions: How we would identify user segments and what their primary needs are
- Vision: What we wanted to build within the 6-months to answer the primary needs




6-month design vision
General homepage structure
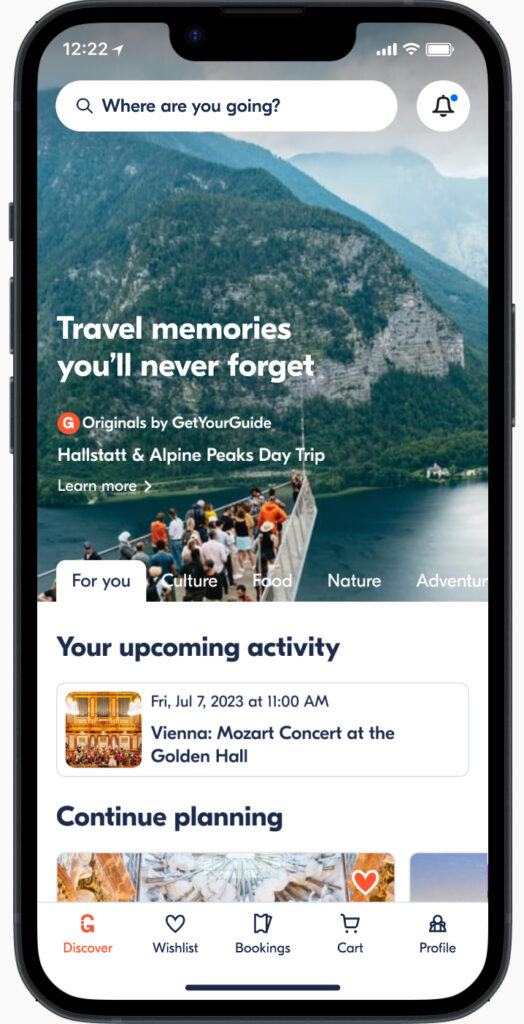
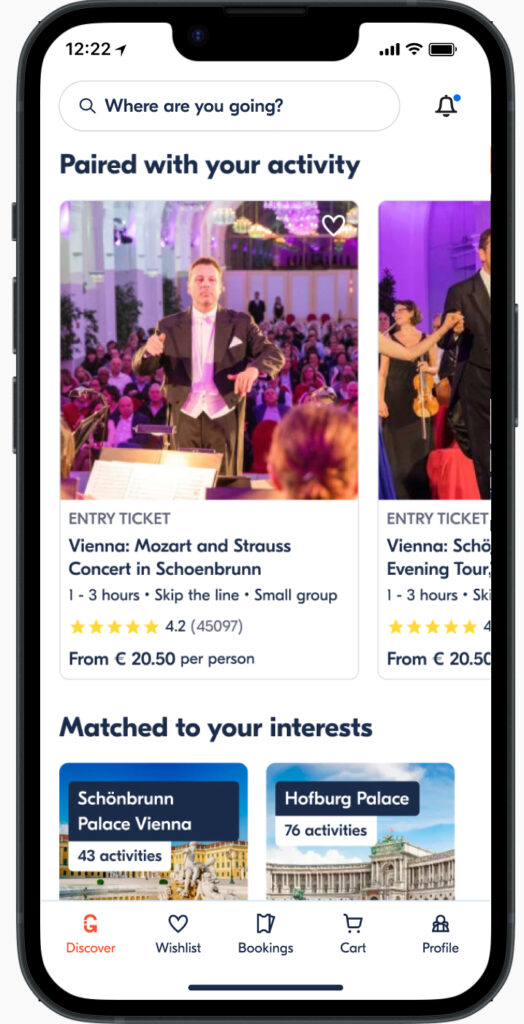
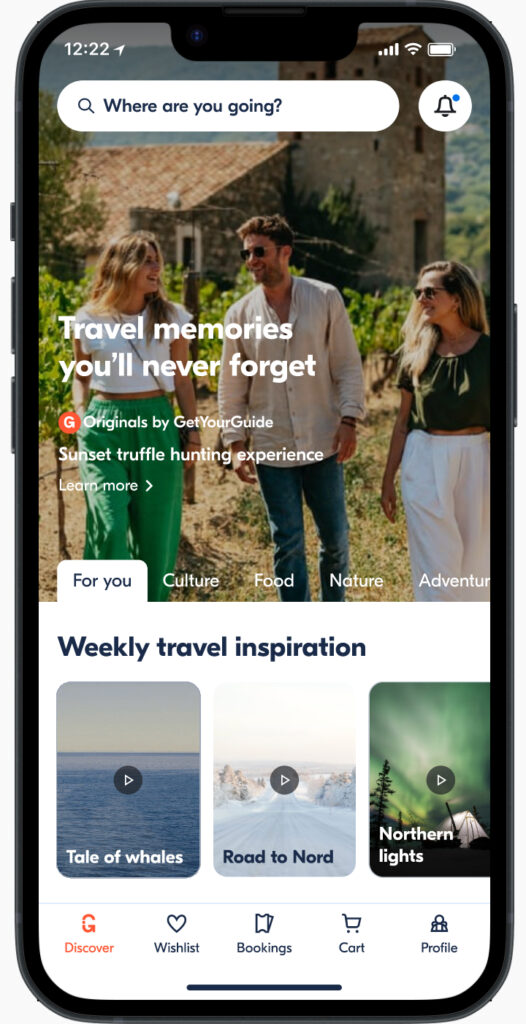
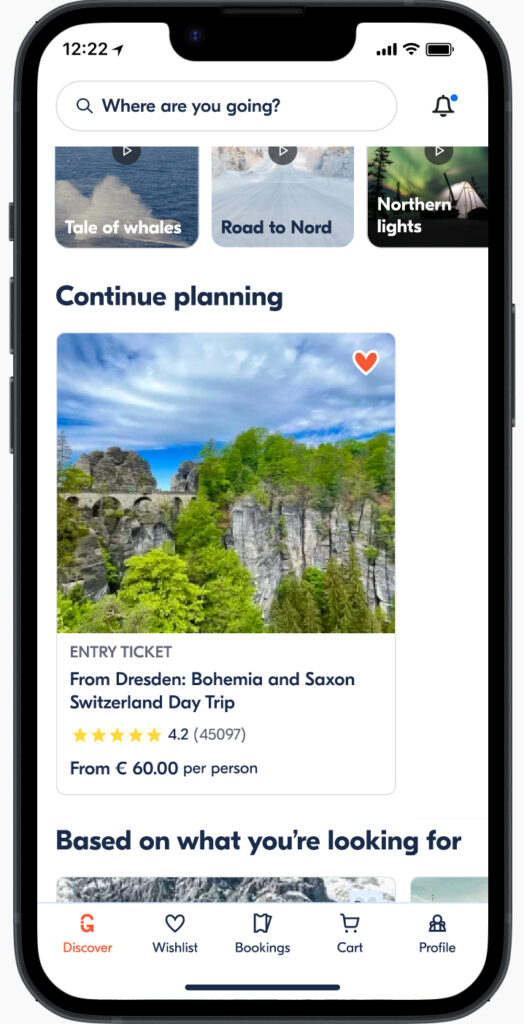
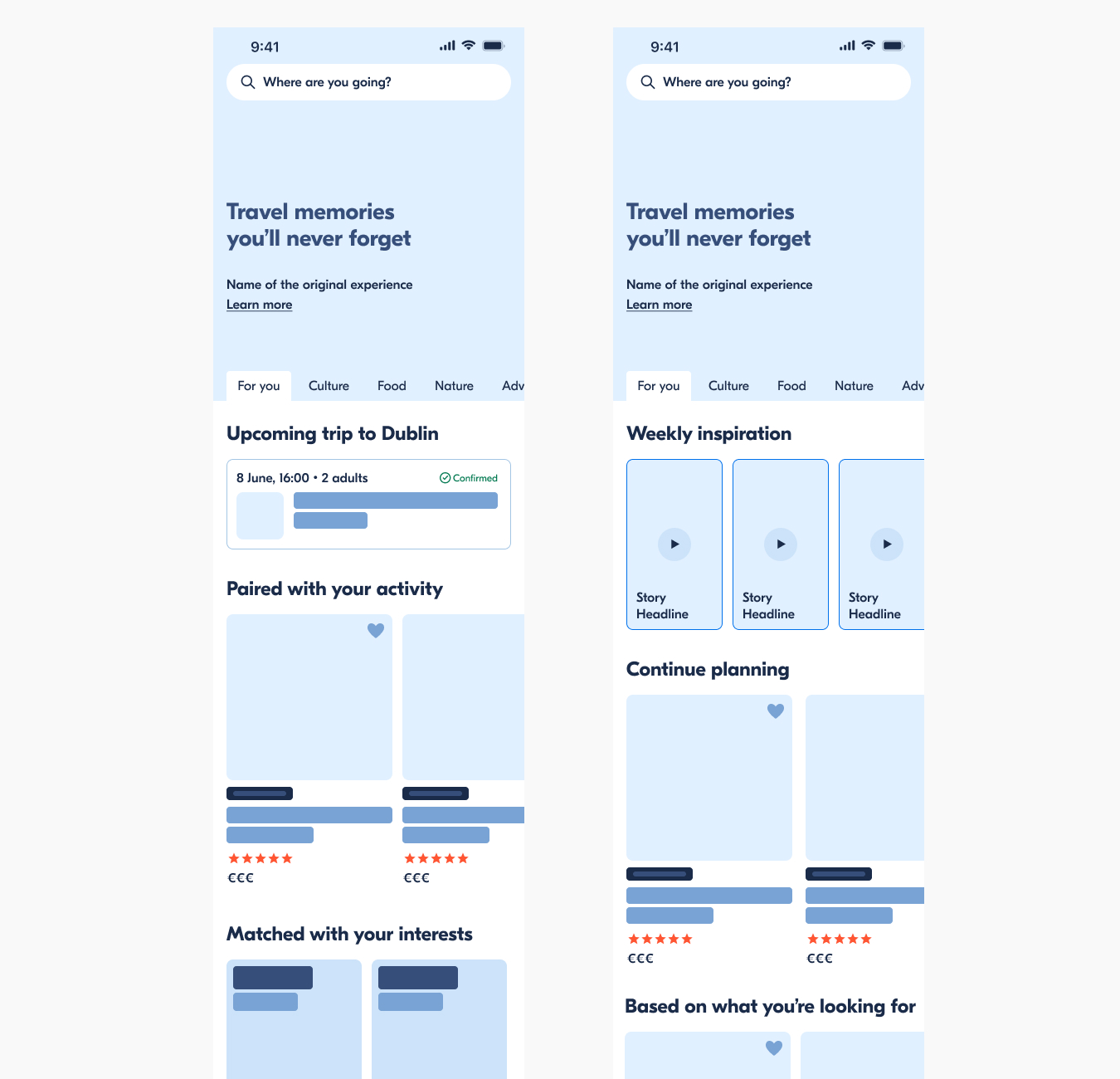
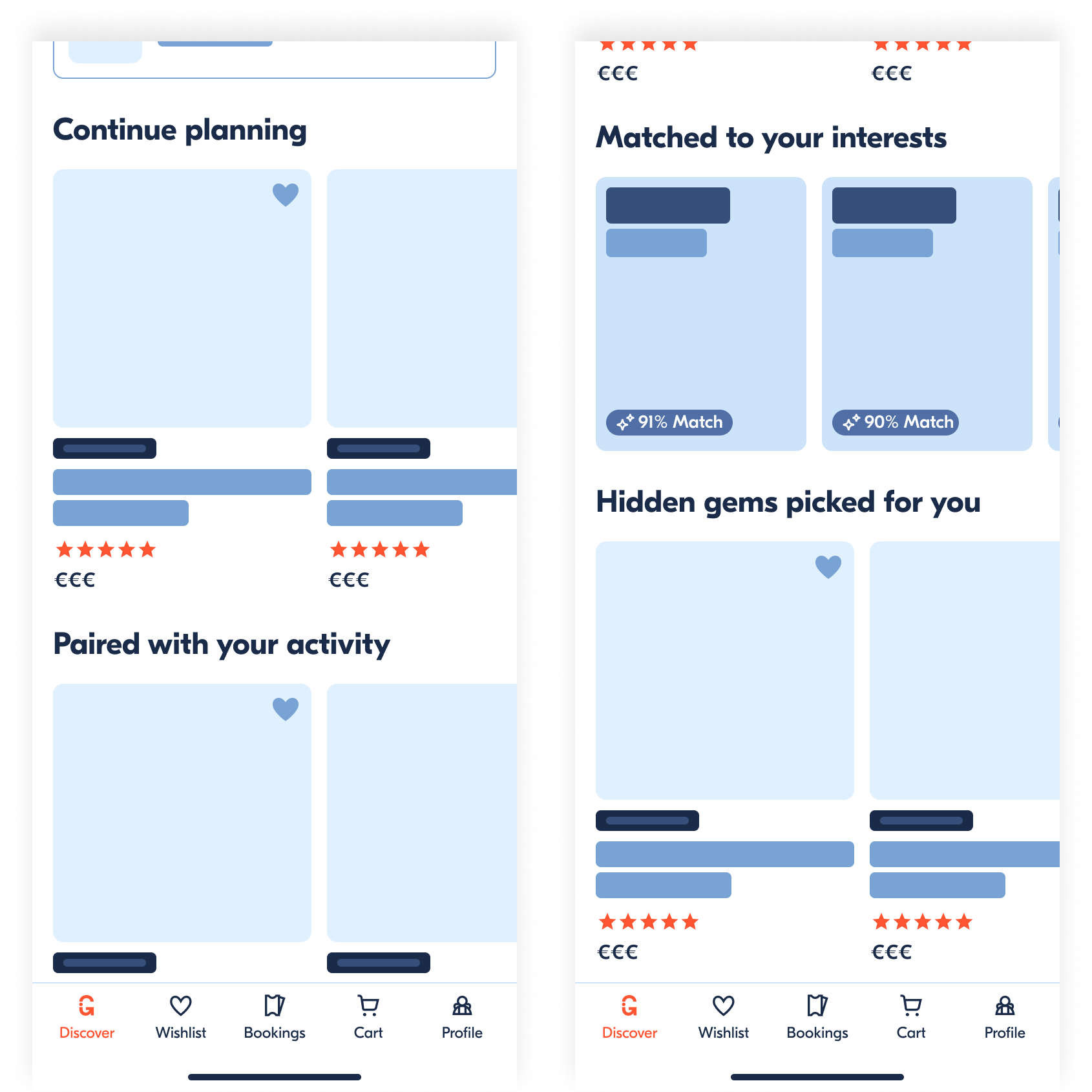
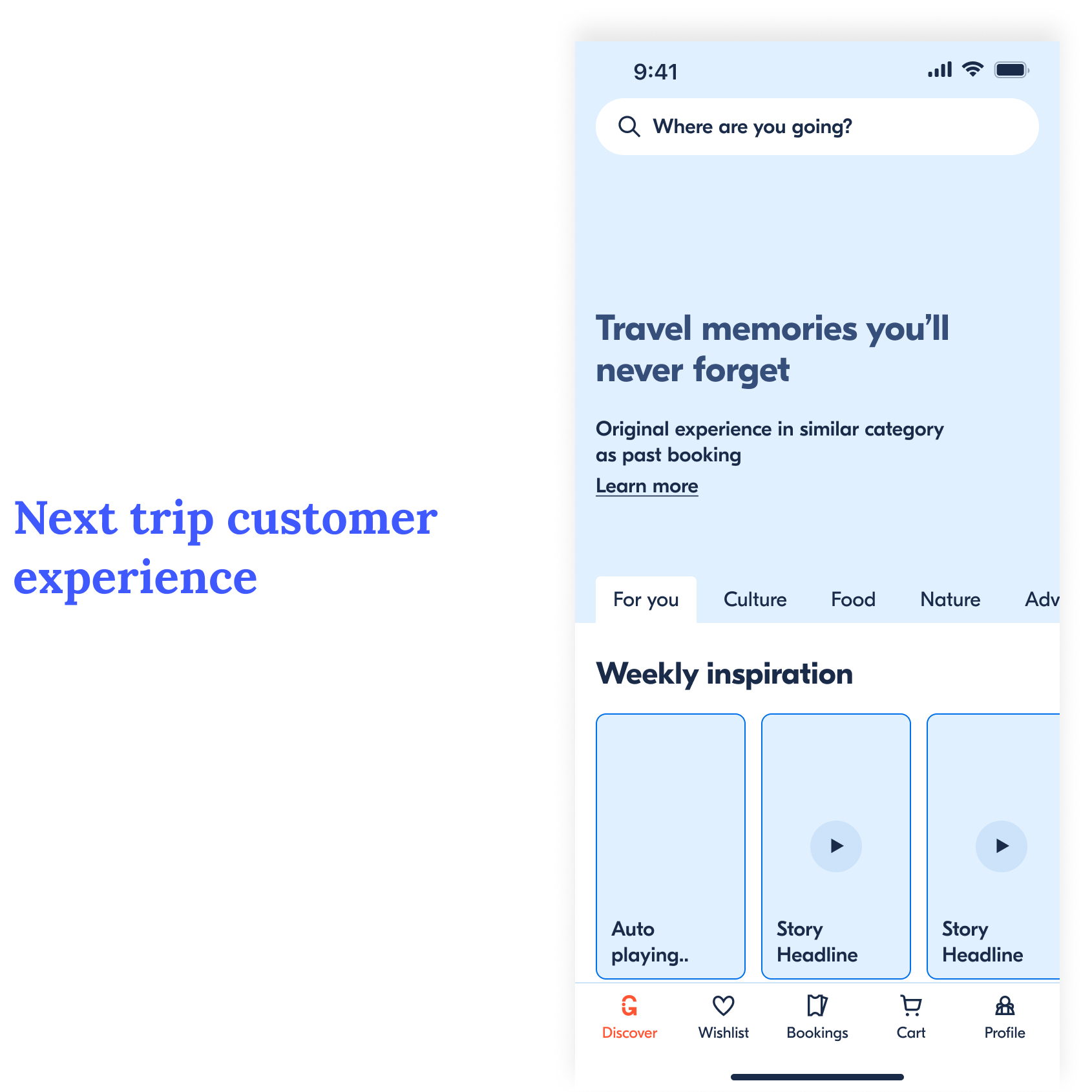
The homepage design was a modular structure that adapts to the context and primary user needs of the returning user segment.
Users still had access to the brand categories (which was a key feature of the homepage redesign and our brand/marketing efforts). When a user was identified as a returning user, they would see a “for you” tab alongside other brand categories and this would act as their primary landing experience. There was also UX consistency between this tab and the other category tabs.
The images shown here are sample screens for 2 different scenarios: one where a user has an upcoming booking and we are showing them relevant recommendations for their trip destination, and another where we assume the user is in an inspiration phase and we are showing them recommendations to inspire based on what we know about them.

Segment definitions & needs
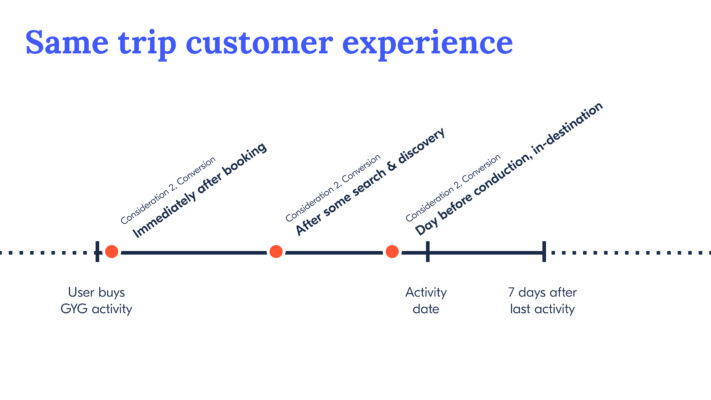
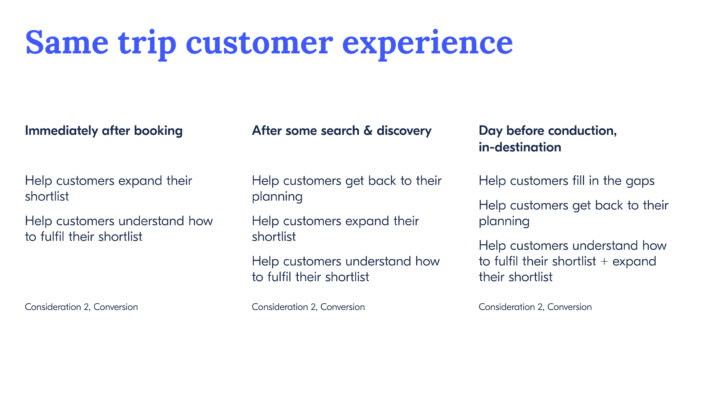
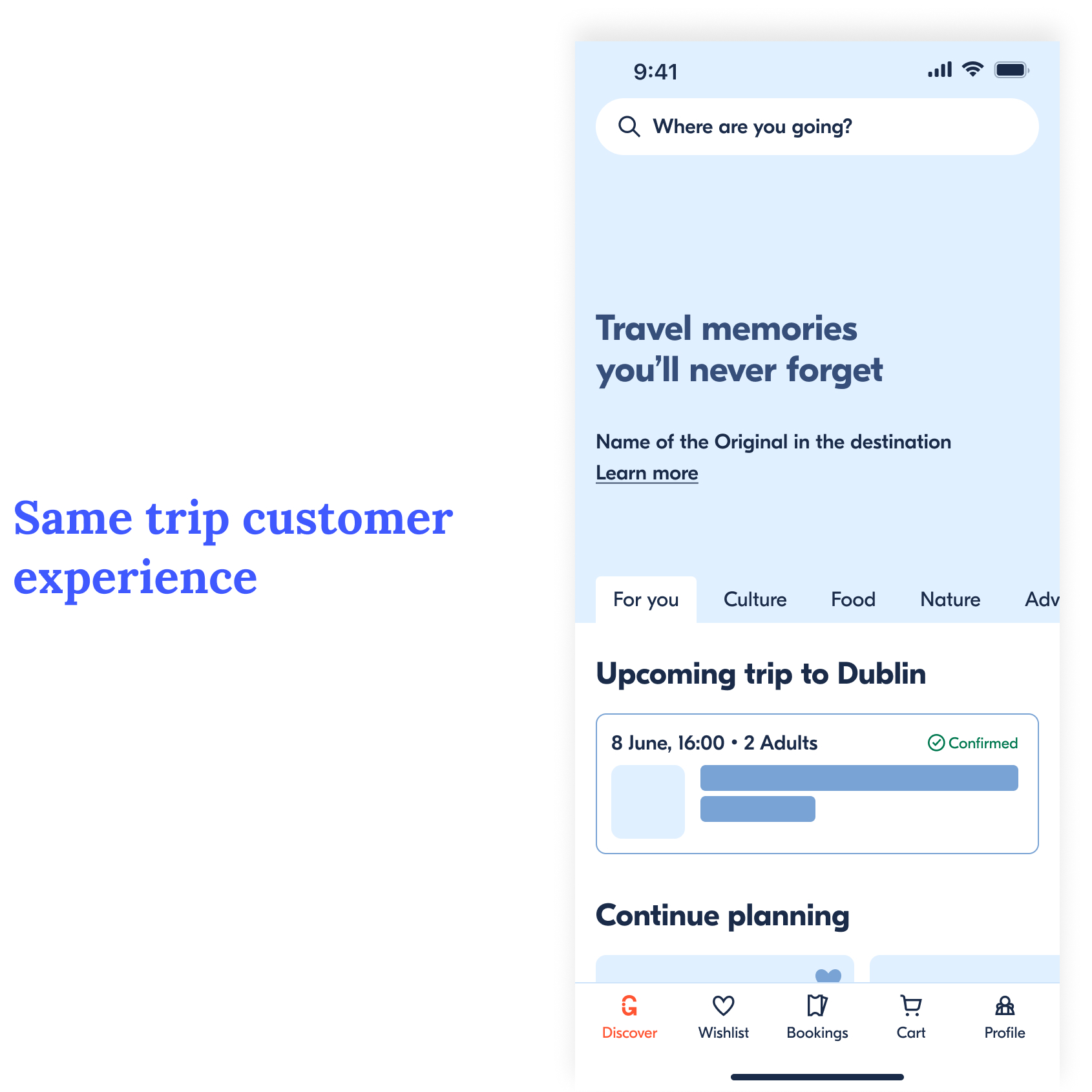
Same trip repeat customer
Customers who have an upcoming booking with GetYourGuide, until the end of their trip (7 days after their activity date).
The goal for GetYourGuide was to help these customers find additional activities for their upcoming trip, measured by conversion rate.
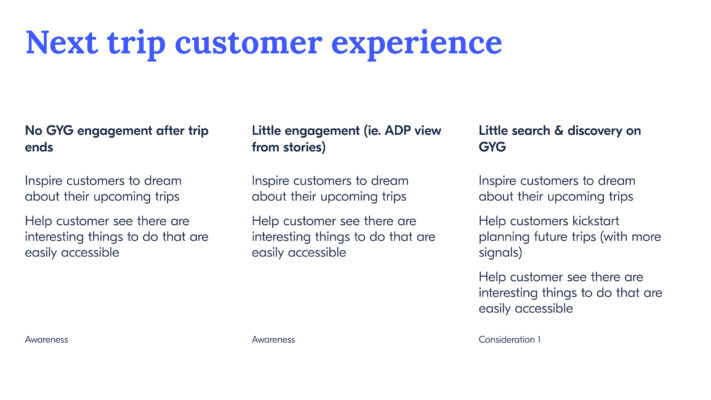
Next trip repeat customer
Customers who have no upcoming booking and have been on an activity between 8 days and 180 days ago.
The goal for GetYourGuide was to increase engagement frequency of these customers to increase probability of future bookings.
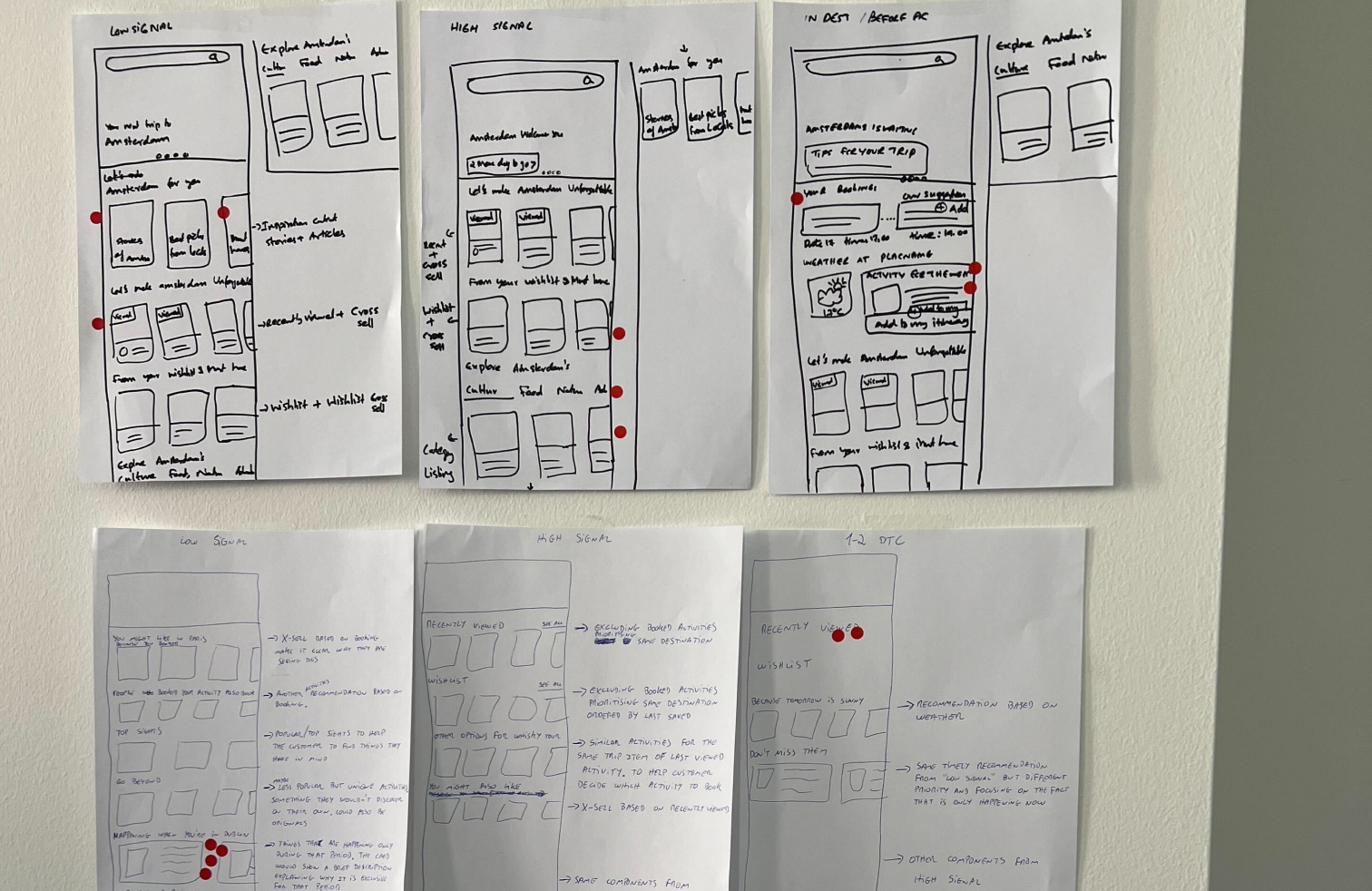
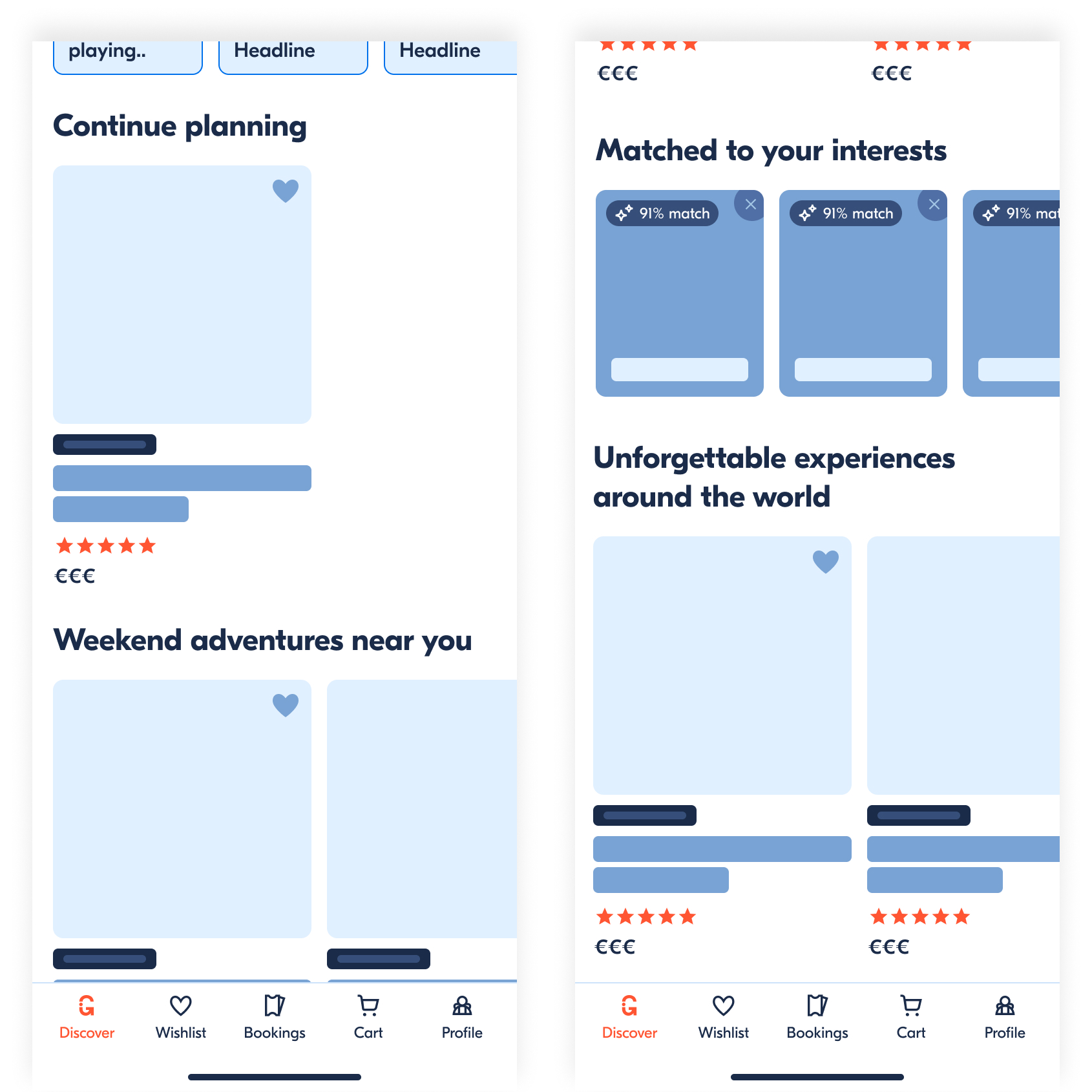
Directional designs
For each of the segments, we defined user scenarios and needs, and wireframed modules for these specific needs. The modules would be turned on/off and reordered based on the prioritization of the needs. The engineering manager assisted us in understanding the technical feasibility of our plans, which helped break down the vision into smaller, actionable components.




Putting strategy into action
Getting buy-in
We presented our plan to our CPO first to incorporate his feedback. Then to our CEO, CMO, and CPO collectively to gain trust in the direction and secure approval for the team to start building the MVP.
While the direction was met with positive feedback, we needed to answer some challenges made about the scope (why we had descoped a segment), make sure we set the right expectations (that this was a direction and we would do MVPs and tests based on hypotheses and adjust accordingly), and agreed to do monthly check-ins to share progress.
MVP launch
Decisions made for the MVP mainly relied on the PM and the EM, based on impact and effort. For example, we decided to descope complex personalization algorithms in some cases to be able to launch and learn quickly.
My role in this stage was to work with our content and product designer to get the high-fidelity designs ready and give feedback on the MVP.
Implementation & results
Launch of the “for you” tab was completed for all segments (including an additional segment, called returning visitors). We “launched” a new experience when it performed neutral or positive compared to the current experience. Returning visitors and same trip customers were evaluated against conversion rate. Next trip customers against bounce rate and a specific engagement metric for the inspirational content.
We learned that the biggest driver of key metric uplift was the history section (jump back in). The second was the activity recommendations. Since this was observed in all segments, we concluded that these segments, while having distinct needs along their travel journey, come to GetYourGuide with similar needs.
For the same trip repeat customers, we saw a high engagement rate with the booked activity, however this impacted CR negatively. Given that the bookings were easily accessible through the app navigation, we removed this module from the homepage and saw the CR increase.
For next trip repeat customers, we saw an overall bounce rate decrease with the “for you” tab. Over the next 4 months, we conducted 13 experiments on the inspirational content section. While we saw engagement, it was not enough to justify the operational costs, hence removing it. (we also saw in a diary study that our product didn’t play a key part in the “inspiration” phase of the travel planning).
Key takeaways & learnings
Communicating to earn trust
The workshop, while only taking 3 days, allowed us to formulate a sound strategy that we could confidently communicate to our executives. This gave us time and space to launch experiments and learn iteratively with exec buy-in.
Involving engineering early on
During the initial strategy creation, the engineering manager helped us understand our capabilities. This both made the strategy feasible, but also allowed the team to get a head start on engineering. The workshop also allowed us to create context and bond as a team.
Starting with segments & diverging needs
While we assumed that users from visitors came to our product with distinct needs, the fact that similar modules gained traction for all the segments made us think they had similar needs from our product. This was also due to the place of GetYourGuide (and other OTAs) in the travel planning journey. It could have been a leaner approach to start with 1-2 very similar experiences and diverge the experiences through testing. We did the opposite.
Playing to our strengths
One of the modules “weekend getaways” was clearly based on research and market knowledge that travelers were taking shorter and more trips. We added this to our design, however, to make something like this successful, it needs to be a wider company strategy, as it involves different inventory as well as a different branding approach for GYG to be a resource for travelers planning these types of trips.