
WeWant is an interactive space that allows residents to bring any amenity they want into their neighborhood using the power of crowd-sourcing.
From food-trucks to pop-up shops, temporary urban planning is a rising trend in cities around the world. Not only are these mobile businesses profitable for the entrepreneurs, they revive spaces that are lacking amenities or abandoned buildings not being used. Looking at a few years in the future, our design team created an interactive experience that gaged the specific needs of neighborhoods to bring them exactly what they were looking for. We called this new urban fixture ‘WeWant’.
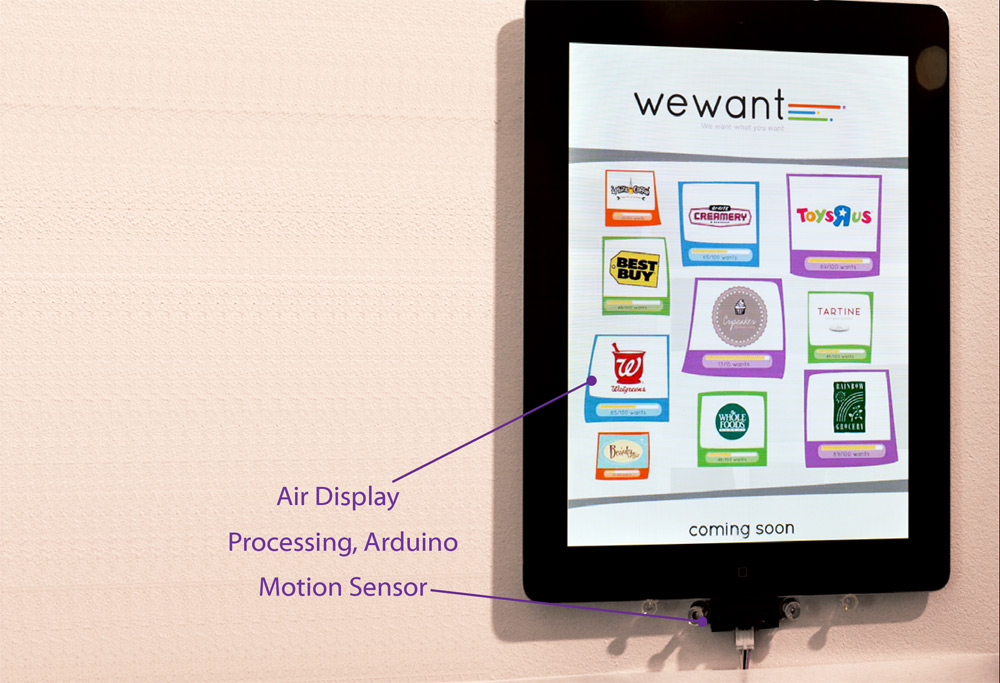
WeWant is an interactive touchscreen installation that allows people to vote on what they want to see in that specific location.
Businesses set minimum amount of votes they require to mobilize themselves and if that quota is reached, WeWant gives them the resources they need to show up at a predetermined date.
WeWant is aimed to benefit both businesses and communities in meeting their specific needs. Businesses know before popping-up in a neighborhood, that there is a market for their resources. And, the users have the satisfaction of creating site-specific trends and customizing their neighborhoods.
WeWant is specifically meant to be a site-specific interactive space and not just another app, because the people voting need to have a connection with the physical space. And, when a business comes to that specific location, it creates a festive occasion for people to get together.
THE PROTOTYPE
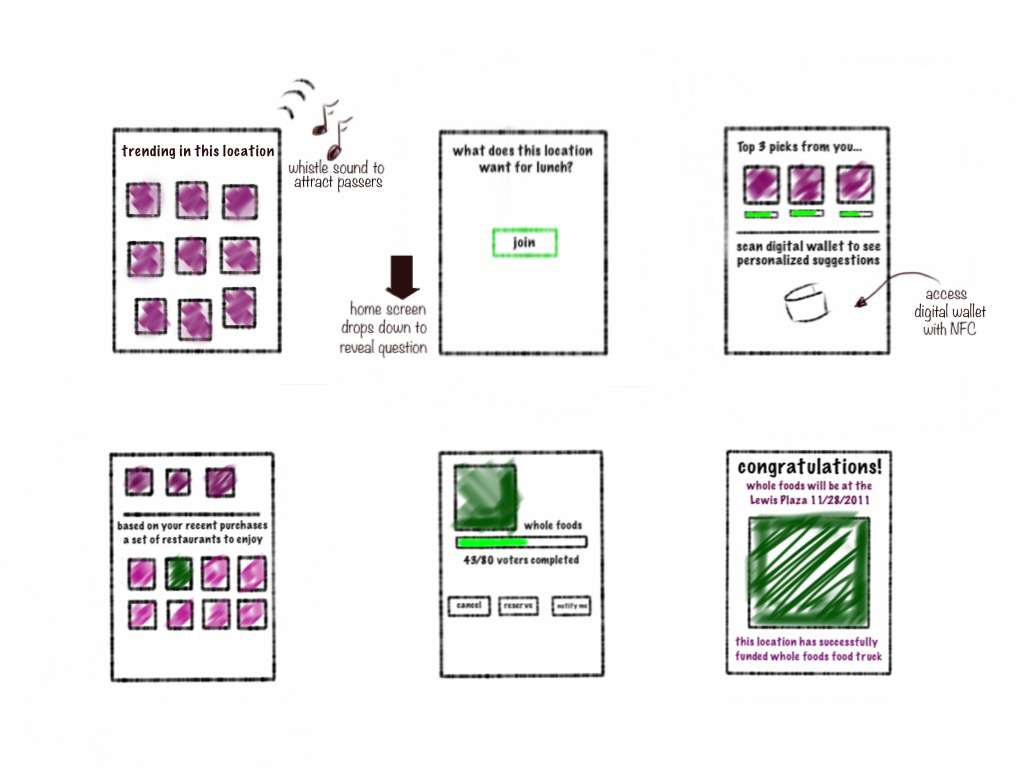
With the high-level concept in mind, our team aimed to create a user experience that was fun, seamless, quick and secure. There were two areas of focus: Attracting the people near the WeWant station and allowing them to have a quick and customized voting process.
To attract the passers, we researched new face detection technologies that were being utilized by some businesses, to determine the age and gender of customers. WeWant uses a camera and face detection technology to detect a person and creates a whistle sound at programmed intervals. This was also in line with the whimsical approach we were taking with the brand identity.
More importantly, our research led us to look at how people use new technologies to carry personal information securely, through applications like digital wallets. For our prototype, WeWant accesses Google Wallet using Near Field Communication if the user allows the interaction to take place. This way, using the history of the person, WeWant generates a database of amenities the person might be interested in.
To simulate our concept, we created a working prototype using an iPad for the touchscreen interaction and Processing & Arduino to detect passengers and use audio feedback to attract them.
Project Team: Cansu Tecimer, Aaren Esplin & Ally Speakes















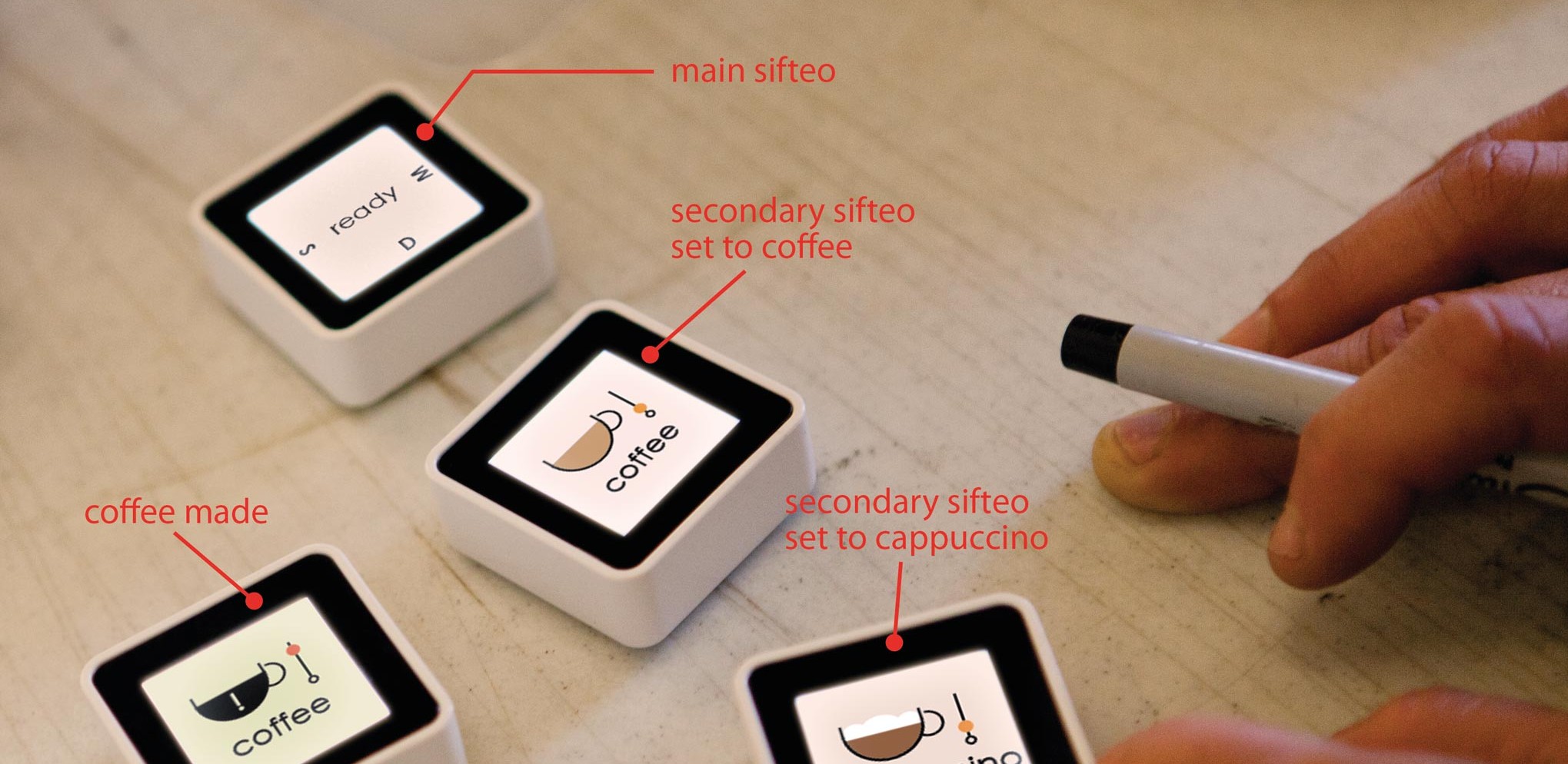
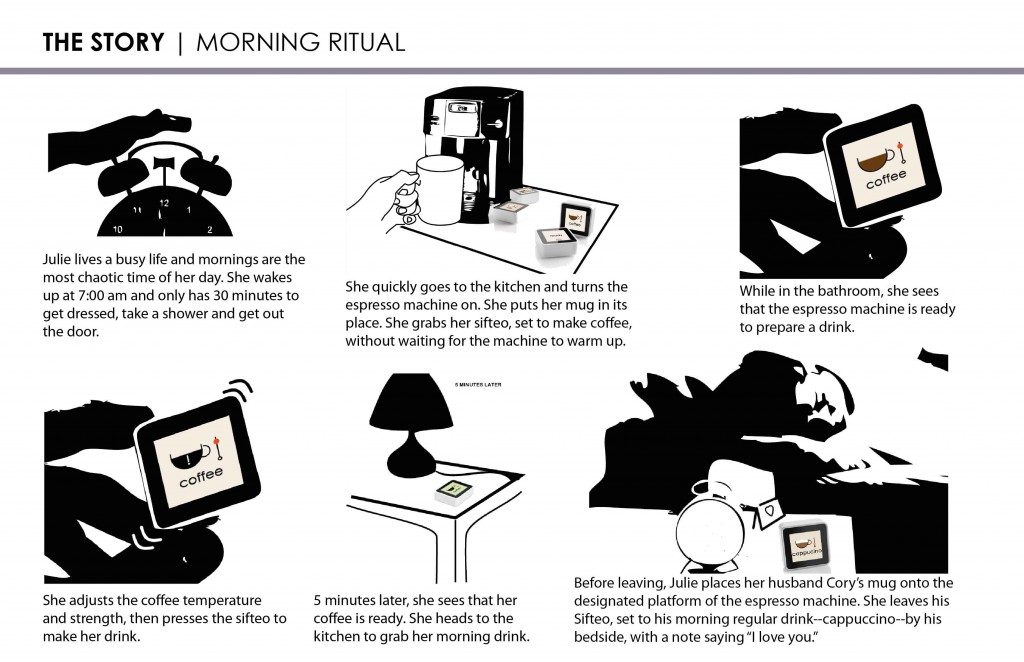
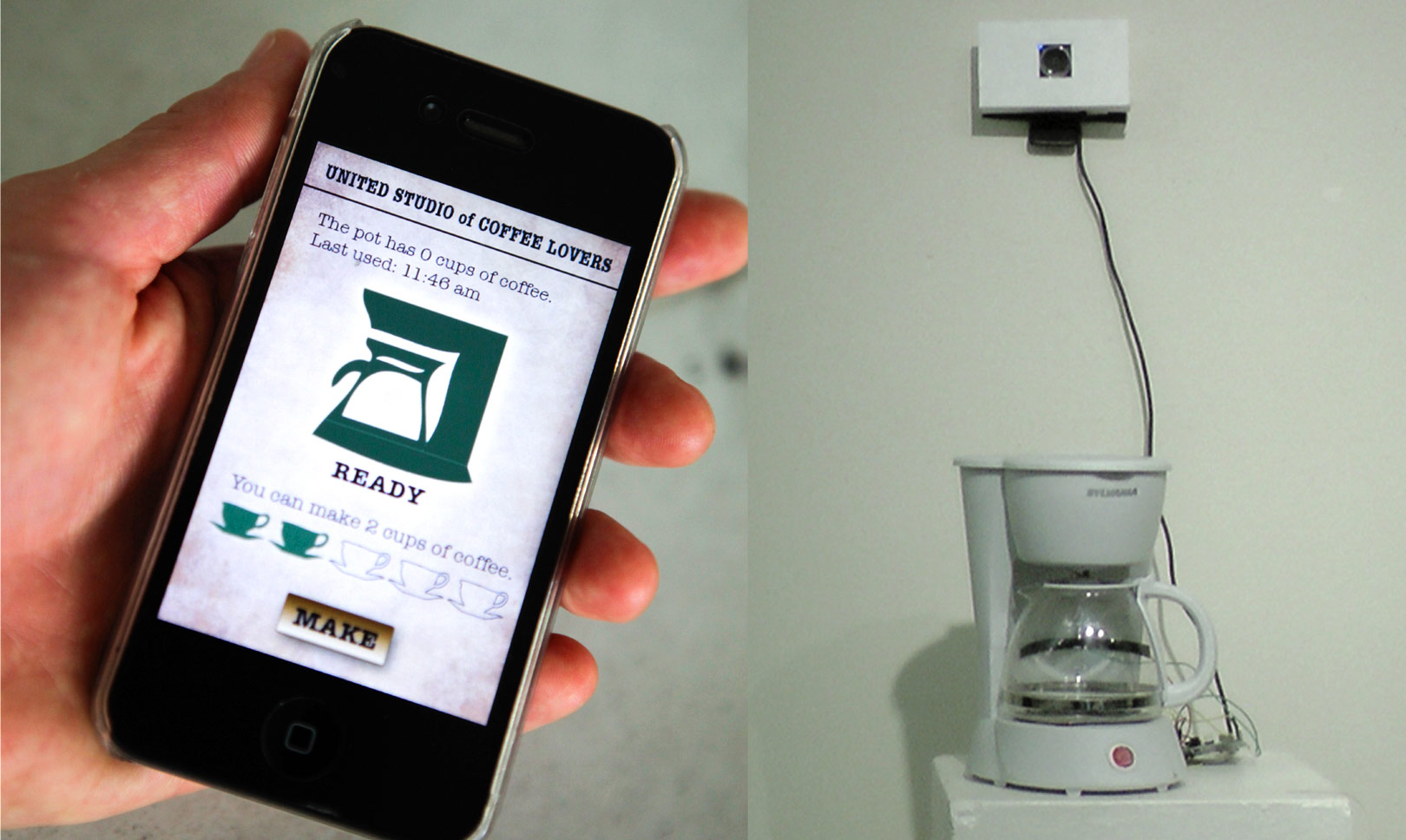
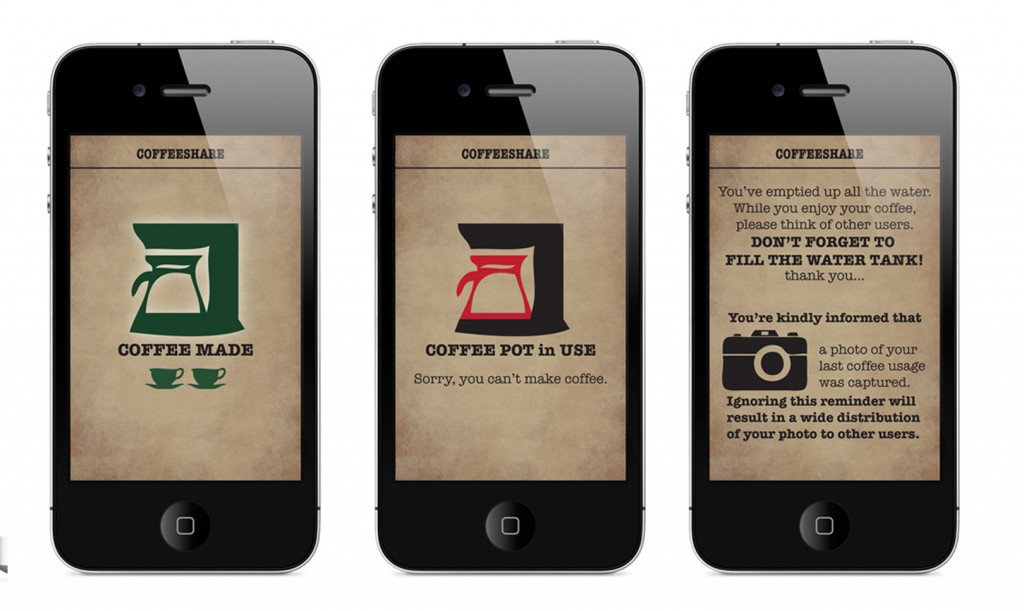
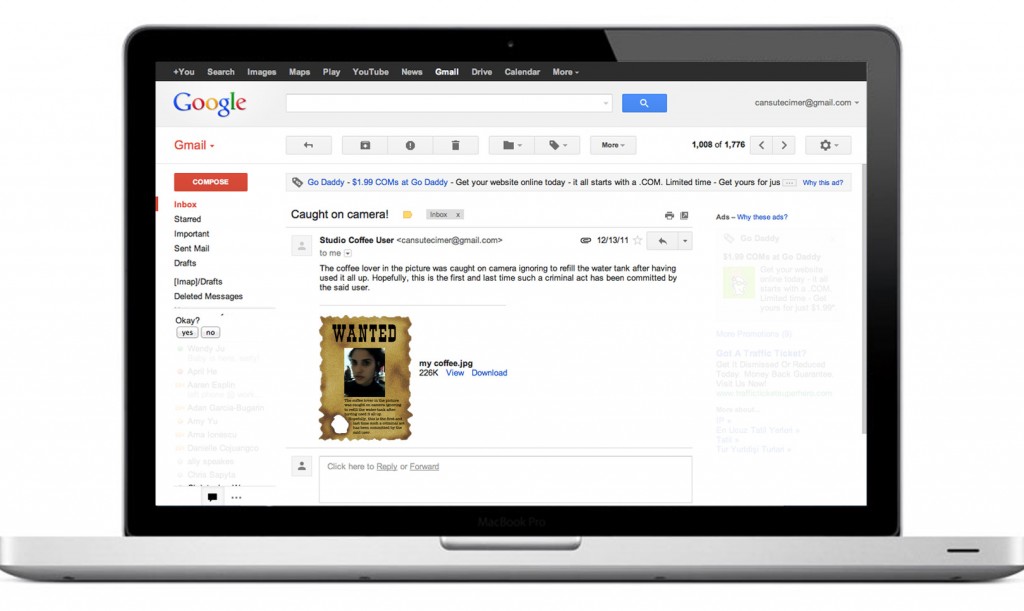
 ‘CoffeeShare’ is a system where a communal coffee maker can be accessed through a smartphone, tablet or computer and controlled remotely.
‘CoffeeShare’ is a system where a communal coffee maker can be accessed through a smartphone, tablet or computer and controlled remotely.