Why not learn about the mechanics of building a bridge from a game embedded with a story about heroism and monsters?
Especially considering the emerging technologies that allow smart objects to communicate to each other over wireless connections. With technologies like mems and augmented reality, designers are envisioning smart cities of the future, ‘Why not smart blocks for future creative builders? ‘
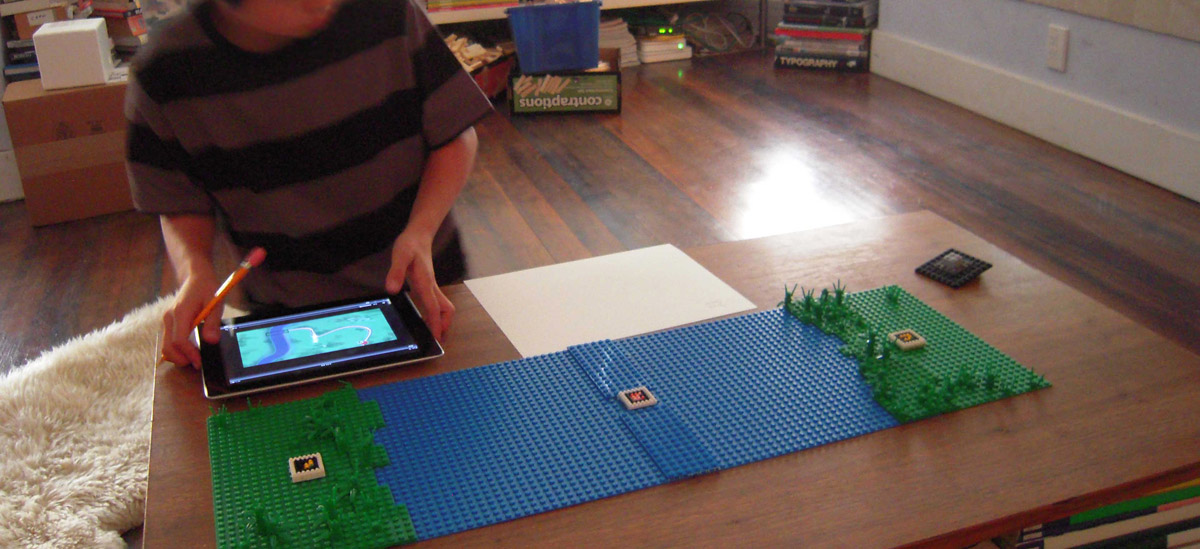
Builder Quest is a video prototype of a future game that uses the design principles I have developed through my thesis research.
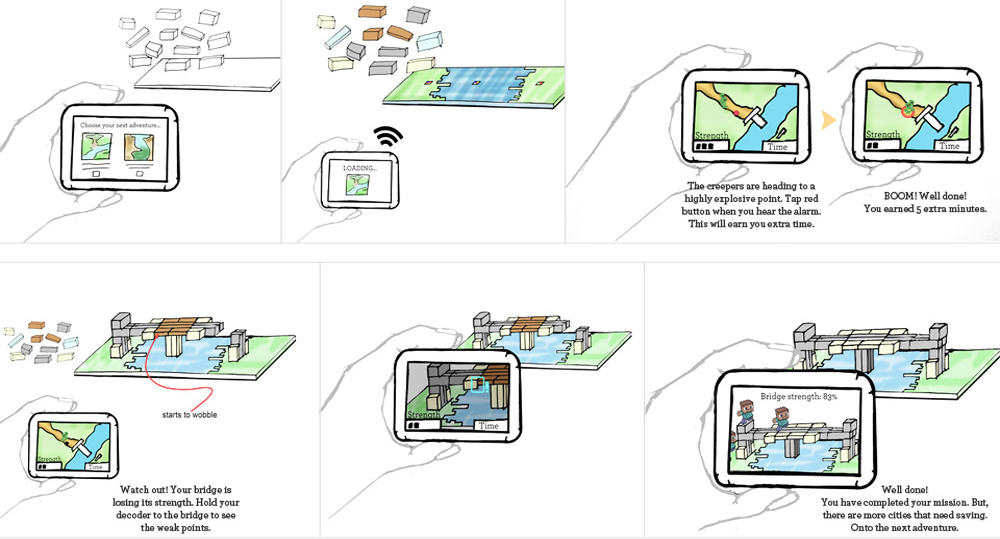
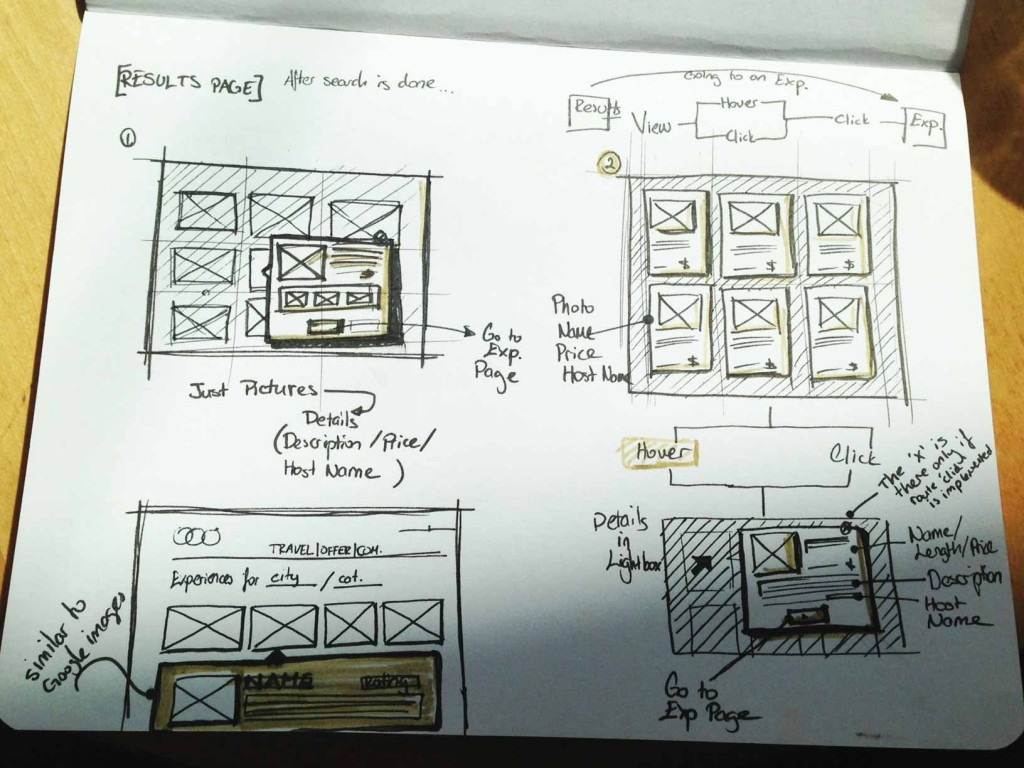
Carrying on the same narrative elements from the games we played with kids, there are creepers, a bridge and a hero in the story to facilitate an adventure that allows kids to build with guidelines and restrictions. This is the initial storyboard sketch for ‘Builder Quest’.
 An elemental framework consists of three components:
An elemental framework consists of three components:
A smart base-plate sets the scene-–I envision this to be an interactive surface with OLED technology, similar to Microsoft Surface 2.0. The surface’s capability to detect and recognize objects will allow the game system to track the progress of the player.
Smart blocks that act as a connected system—These blocks will be embedded with a MEMS (microelectromechanical systems) chip that have sensors and actuators in them.
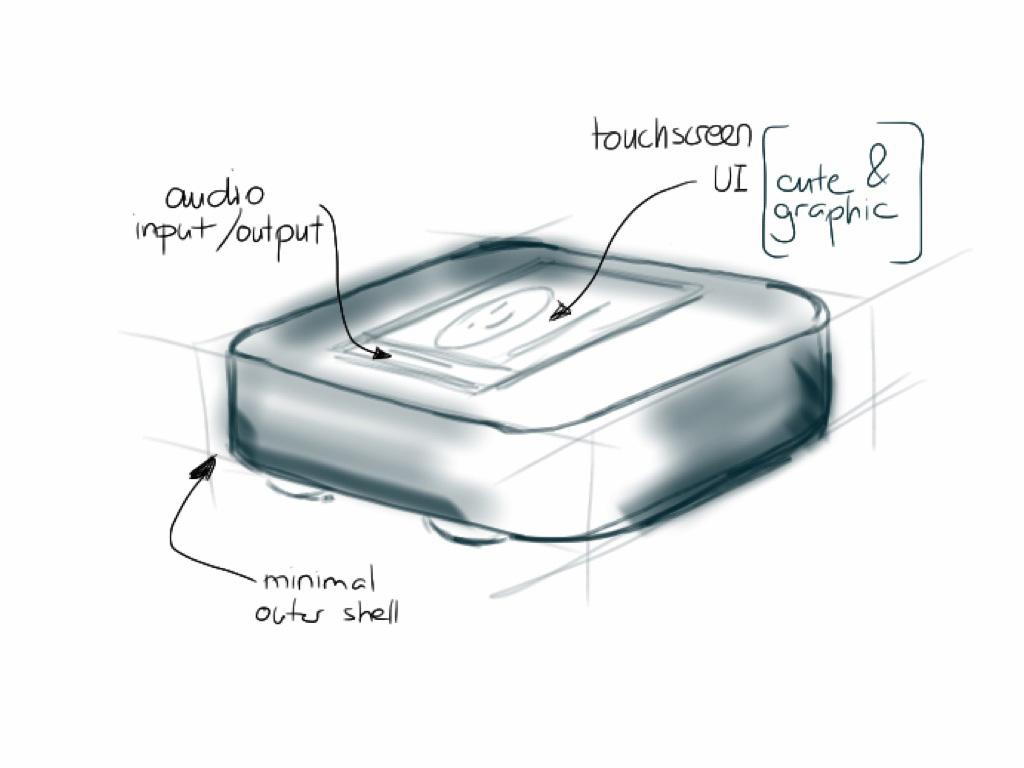
And, A hand-held device to deliver the story as the game unfolds—The whole system will be connected as a unit to facilitate seamless transitions between the physical and digital spaces.
THE PROTOTYPE
The prototype was created using Premiere and After Effects conveying a small story to highlight key features of the vision. These 4 videos show these from the setup to end of a single adventure. Watch them & read the explanations to get a better understanding…
CHOOSING AN ADVENTURE
The game basically consists of a series of challenges the player goes through, but they can shape the overall quest by choosing the adventures they want to partake in.
When the player choses a particular adventure, the interactive base-plate loads the scene of the terrain seen in the game’s story. And, as each material has different strengths in the story, the blocks’ respective magnetic adherence powers are calibrated to match their properties at a certain game level.
THE STORY & CHALLENGES
Throughout the game, the player can observe their status, time and bridge strength. And, they can also earn points or time by actively participating in the adventure.
Like seeing into the tunnels of the creepers and creating traps to stall their arrival.
GETTING HELP WHEN NEEDED
And, if there seems to be a problem while they are building, they can visually see results.
The players receive an alert from the game system and get tips on how to improve themselves. The aim here is to design the game so it actively scaffolds the improving of skills.
In this specific story it allows the player to understand some of the mechanics of building a strong bridge.
RECEIVING FEEDBACK FROM THE GAME
When the players are done, the time is up, the game will give feedback about the activity, assessing their status, but also creating a fun way of doing so.
Like showing the townspeople cross over the bridge. It will then lead the player to the next chapter of the story, with new possible challenges and new things to build, each challenge getting more difficult.
Builder Quest is a glimpse into the future of what creative block play could be. I see the future of game play as a fluid platform that integrates the physical and digital playgrounds. As an interaction designer, I want my contribution to be finding the meaningful and rich ways in which these 2 spaces merge while also pinpointing the right technology to use at the right time.

































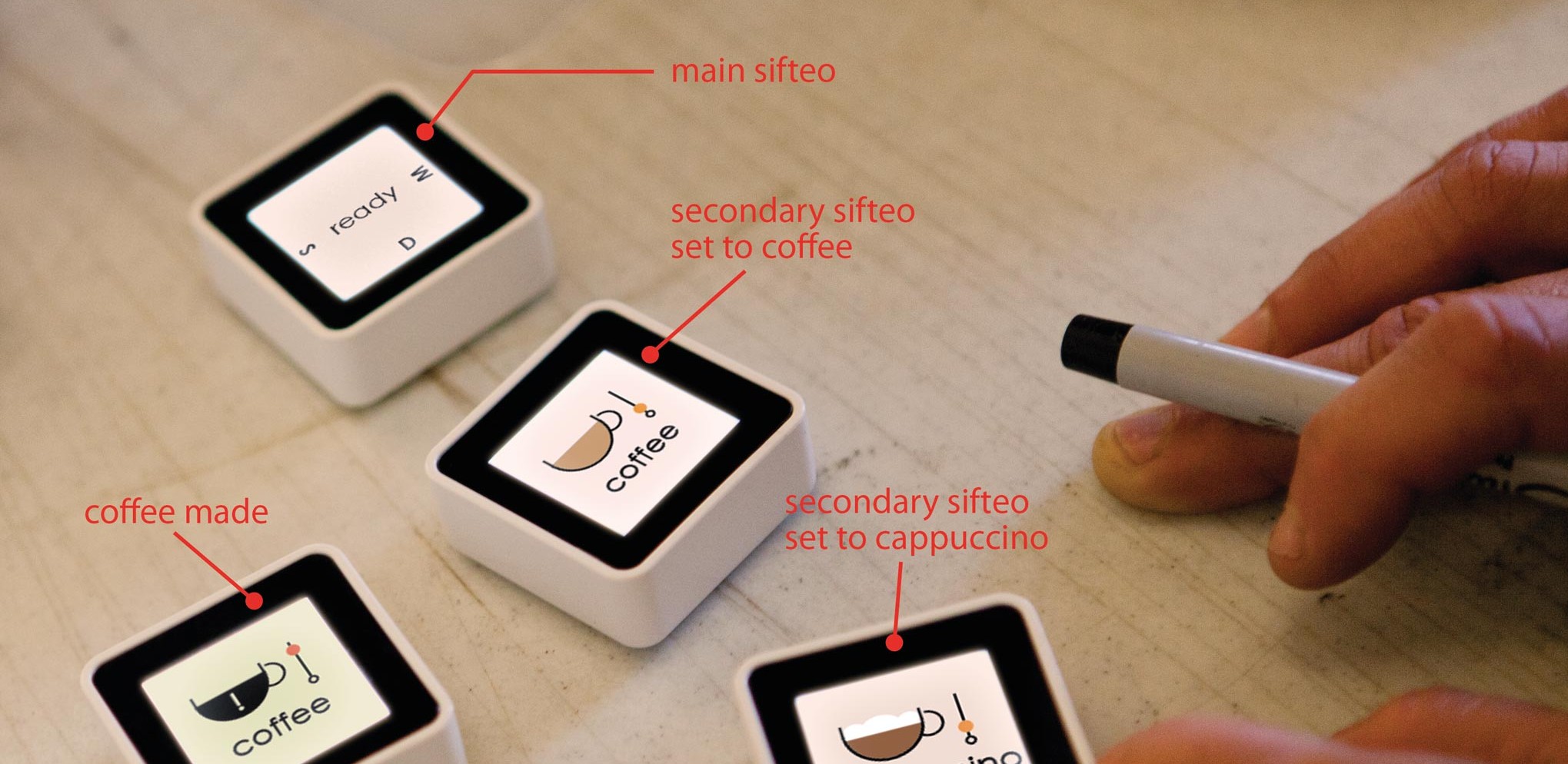
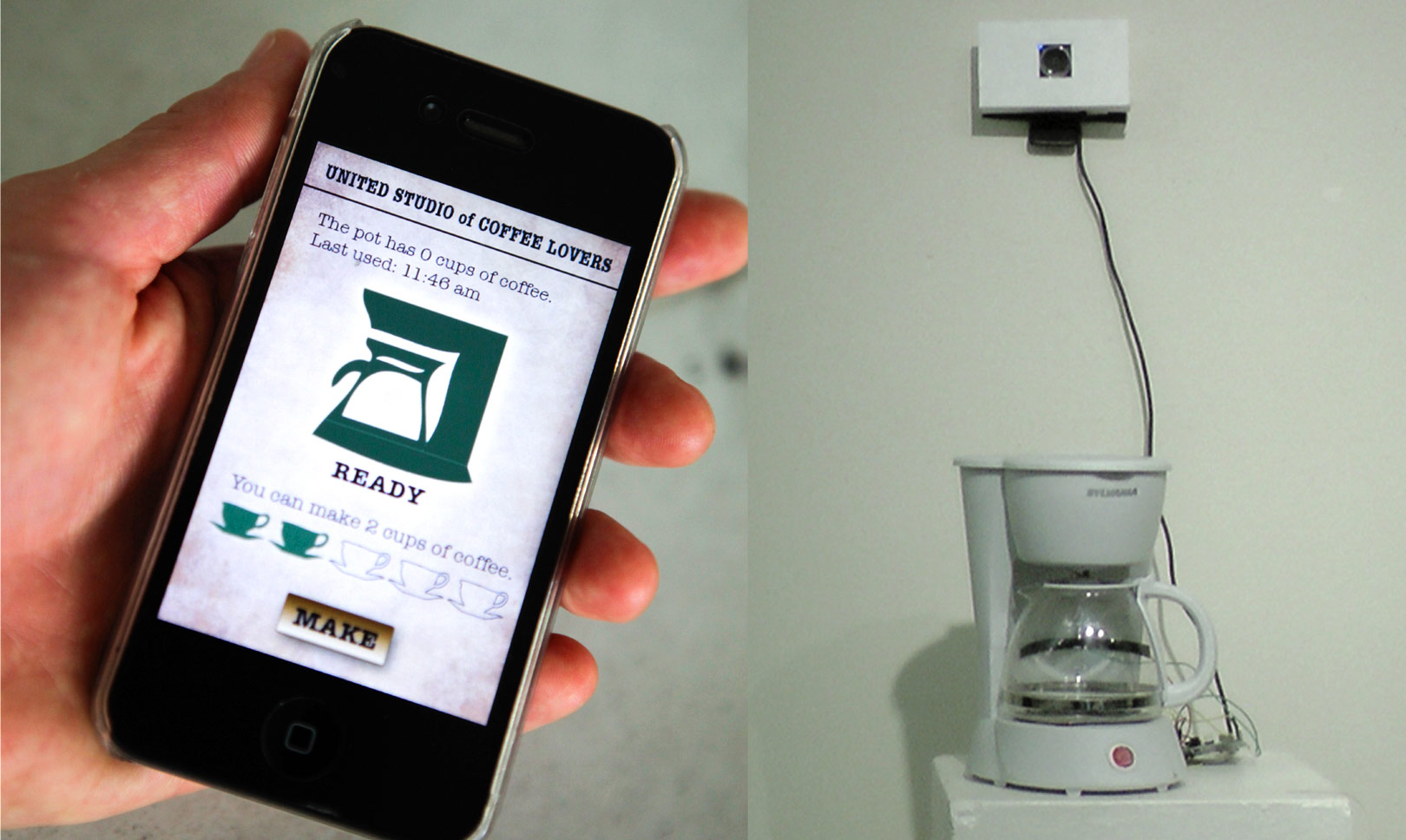
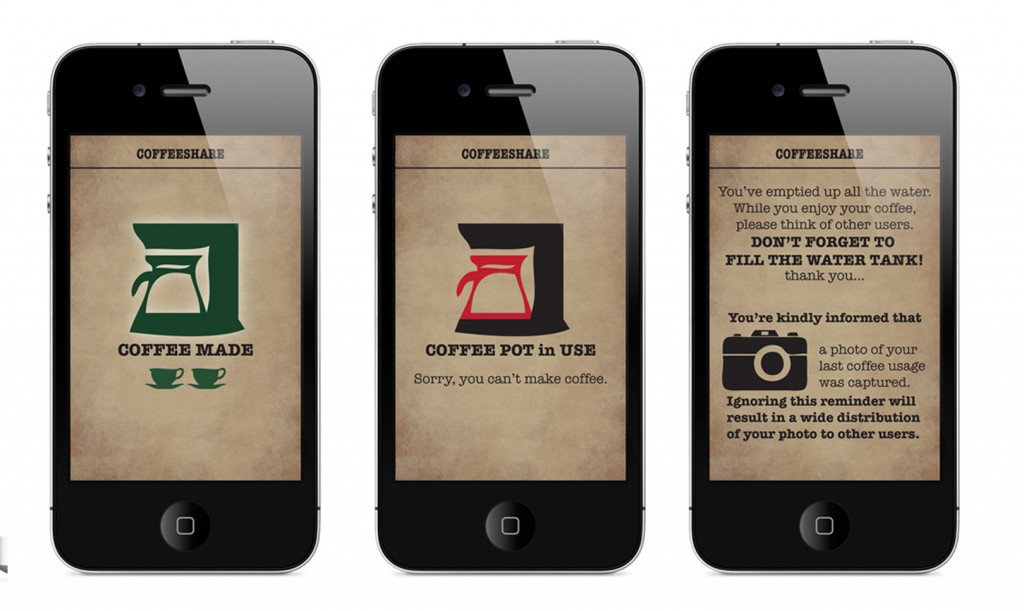
 ‘CoffeeShare’ is a system where a communal coffee maker can be accessed through a smartphone, tablet or computer and controlled remotely.
‘CoffeeShare’ is a system where a communal coffee maker can be accessed through a smartphone, tablet or computer and controlled remotely.